はじめに
こんにちは。
皆さんはフローチャートなどのダイアグラムを書くときにどんなツールを使っていますか?
パワーポイントなどが一般的かもしれませんが、今回紹介するPlantUMLを使用すると慣れれば簡単にダイアグラムを作ることができます。また、後述しますが、テキストを使ってダイアグラムを作成するので、修正やGitなどでの管理も容易になります。デザインを考えなくてもなんとなくいい感じに作ってくれます。
PlantUML
PlantUMLは元々UMLというコンピュータの設計などで使用するモデリング言語の中の、ダイアグラム作成用に使われるオープンソースの言語です。
シーケンス図やユースケース図、クラス図などといったシステムの構造や振る舞いを表現するダイアグラムを作成できます。
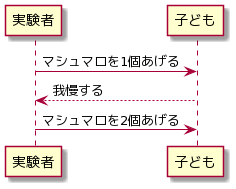
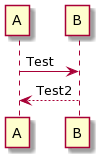
作成できる図は、こんなの(シーケンス図)や
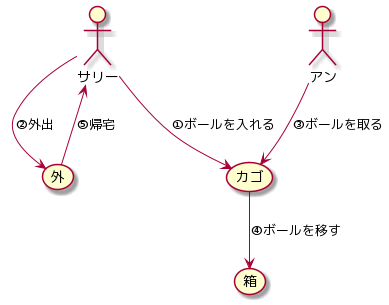
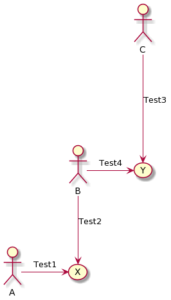
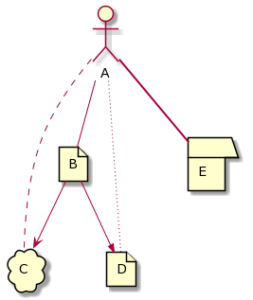
こんなの(ユースケース図)
を作ることができます。
そして、どんどん使い方は拡大してきていって、現在ではDitaa(テキストで書かれた図の記述を一般的な図に変換する)やガントチャート、マインドマップの作成などもサポートしています。
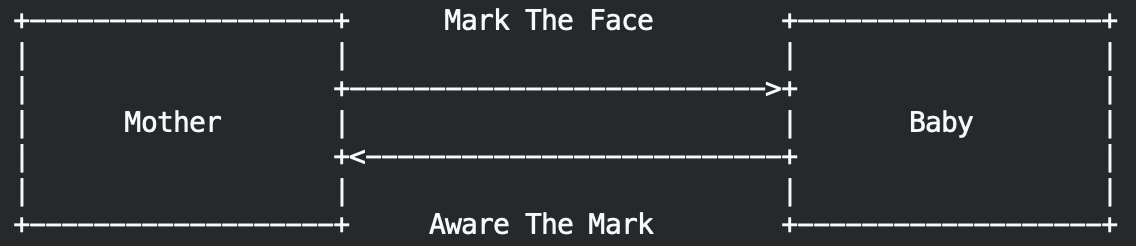
- Ditaa(アスキーアートから図へ変換)

から、こんな感じに

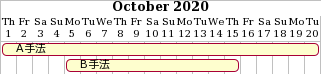
- ガントチャート

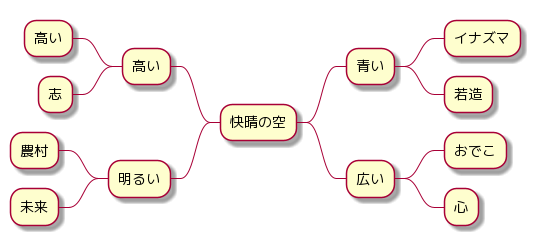
- マインドマップ

PlantUMLをうまく使うことで様々なダイアグラムを作ることができるので、ぜひ導入してみましょう。実際、著者もフローチャートなどの作成を行っています。
以下にPlantUMLのメリット・デメリットについて挙げてみます。
PlantUMLのメリット
- テキストで記述するので、誰が書いても同じ図になる→共有しやすい
- Gitなどでのバージョン管理が可能になり、修正も容易になる
- デザインを考えることに手を取られない
PlantUMLのデメリット
- 記法を覚えるコストが必要(簡単です!!)
- テキストで書く分、直感的には図を描きにくい(記法自体が割と直感的かも…)
- デザインが画一的(シンプルで見やすい!!)
もちろんデメリットはありますが、それらを上回るだけのメリットがあります。ぜひ皆さんも一度導入して利用してみてください。以下に、導入方法について書いていきます。
PlantUMLの導入
PlantUMLの導入で一番簡単なのは、公式サイトが提供しているオンラインサーバを利用することです。
セキュリティ的に不安な内容であれば、ローカルにインストールすることがいいかもしれませんが、少しめんどくさいので、著者はDockerを利用してサーバを構築しています。
こちらのサイトを参考に構築をしました。以下に手順を示します。DockerおよびDocker Composeはインストールされているものとします。
ディレクトリの作成
ディレクトリはどこに作成してもいいですが、わかりやすくディレクトリ名をつけましょう。著者はPlantUMLにしています。ディレクトリが作成できたら、中にはdocker-compose.ymlを作成します。
docker-compose.ymlの作成
docker-compose.ymlは以下の内容を入力します。
version: "3"
services:
plantuml-server:
image: plantuml/plantuml-server
restart: always
ports:
- "8080:8080"
Dockerコンテナの立ち上げ
docker-compose.ymlが完成したら、コンテナを立ち上げましょう。
docker-compose up -d
PlantUMLサーバへのアクセス
コンテナが無事立ち上がったら、http://localhost:8080/ にアクセスします。以下のような画面が表示されると思います。

後は思う存分ダイアグラムを書きましょう!
PlantUMLの記法
著者は設計などとしての使い方をしていないため、あまり細かい使い方を説明するわけではありません。より細かい内容が知りたい場合は公式サイトへ。
基本
- 基本的には書きたい内容の前後に
@startuml、@endumlを置く。 @startuml、@endumlの間に、各項目の形状や関係性を記載していく。
シーケンス図
- 2つの項目を
->で結ぶと、基本的にはシーケンス図になる。 - 矢印は
->も-->も可能。->は実線、-->は破線。 :以下にコメント記載可能。- 例)
@startuml
A -> B :Test
B --> A :Test2
@enduml

ユースケース図
()カッコで囲むと楕円形になる。- アクター(人型)は2つのコロン
:で囲む。 - 矢印はハイフンの
-長さを長くすると長くなる。 - 例)
@startuml
:A: -> (X): Test1
:B: --> (X): Test2
:B: -> (Y): Test4
:C: ---> (Y): Test3
@enduml

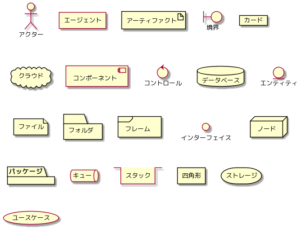
配置図
- 様々な形状の要素を配置できる。
@startuml
actor アクター
agent エージェント
artifact アーティファクト
boundary 境界
card カード
cloud クラウド
component コンポーネント
control コントロール
database データベース
entity エンティティ
file ファイル
folder フォルダ
frame フレーム
interface インターフェイス
node ノード
package パッケージ
queue キュー
stack スタック
rectangle 四角形
storage ストレージ
usecase ユースケース
@enduml

- リンクの種類は様々あり、複数使用可能。
@startuml
actor A
file B
cloud C
file D
folder E
A -- B
A .. C
A ~~ D
A == E
B --> C
B -->> D
@enduml

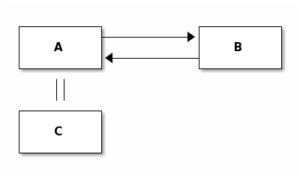
Ditaa
@startumlの後にditaaとした上でテキスト(アスキーアート)を記述。- アスキーアートはこのサイトで書くと簡単で便利。iPhoneでも可能。日本語表示は半角スペースを入れることで見やすくなる。
- 例)
@startuml
ditaa
+----------+ +----------+
| +----------->+ |
| A | | B |
| +<-----------+ |
+----------+ +----------+
||
||
||
+----------+
| |
| C |
| |
+----------+
@enduml

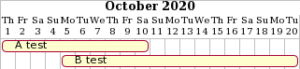
ガントチャート
- SVC文型(主語ー動詞ー補語)の文によって記述が可能。
- タスクは角カッコ
[]で定義。 - 期間は動詞lastsで指定。期間の始まりは動詞starts、終わりはendsで指定。
- 期間の始まり、終わりは日付で指定可能。その際、
Project starts yyyy-mm-ddでプロジェクトの開始日を記述しておく。 - 例)
@startuml
[A test] lasts 10 days
[B test] lasts 15 days
Project starts 2020-10-01
[A test] starts 2020-10-01 and ends 2020-10-10
[B test] starts 2020-10-05 and ends 2020-10-20
@enduml

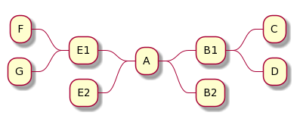
マインドマップ
@startumlと@endumlの代わりに、@startmindmapと@endmindmapを使う。*を使用して、階層を作成。- 基本的には右側に展開をするため、両側に展開したい場合は
left sideを記述するか、*の代わりに算術記号+・-を使用して記述(+は右方向、-は左方向に展開)。 - 例)
@startmindmap
* A
** B1
*** C
*** D
** B2
left side
** E1
*** F
*** G
** E2
@endmindmap
@startmindmap
+ A
++ B1
+++ C
+++ D
++ B2
-- E1
--- F
--- G
-- E2
@endmindmap

主要なダイアグラムの書き方はこんな感じです。他にもダイアグラムの種類はありますし、ダイアグラムによってはもっと細かく調整できたりします。
まとめ
今回は簡単にダイアグラムを作成できるPlantUMLを紹介しました。テキストで図を描くというのははじめは慣れないですが、慣れてくると逆に簡単に感じました。
ぜひ一度使ってみてください。




コメント